Background
End-to-End Journey for the Child Sponsorship and One-Life-Fund Programme
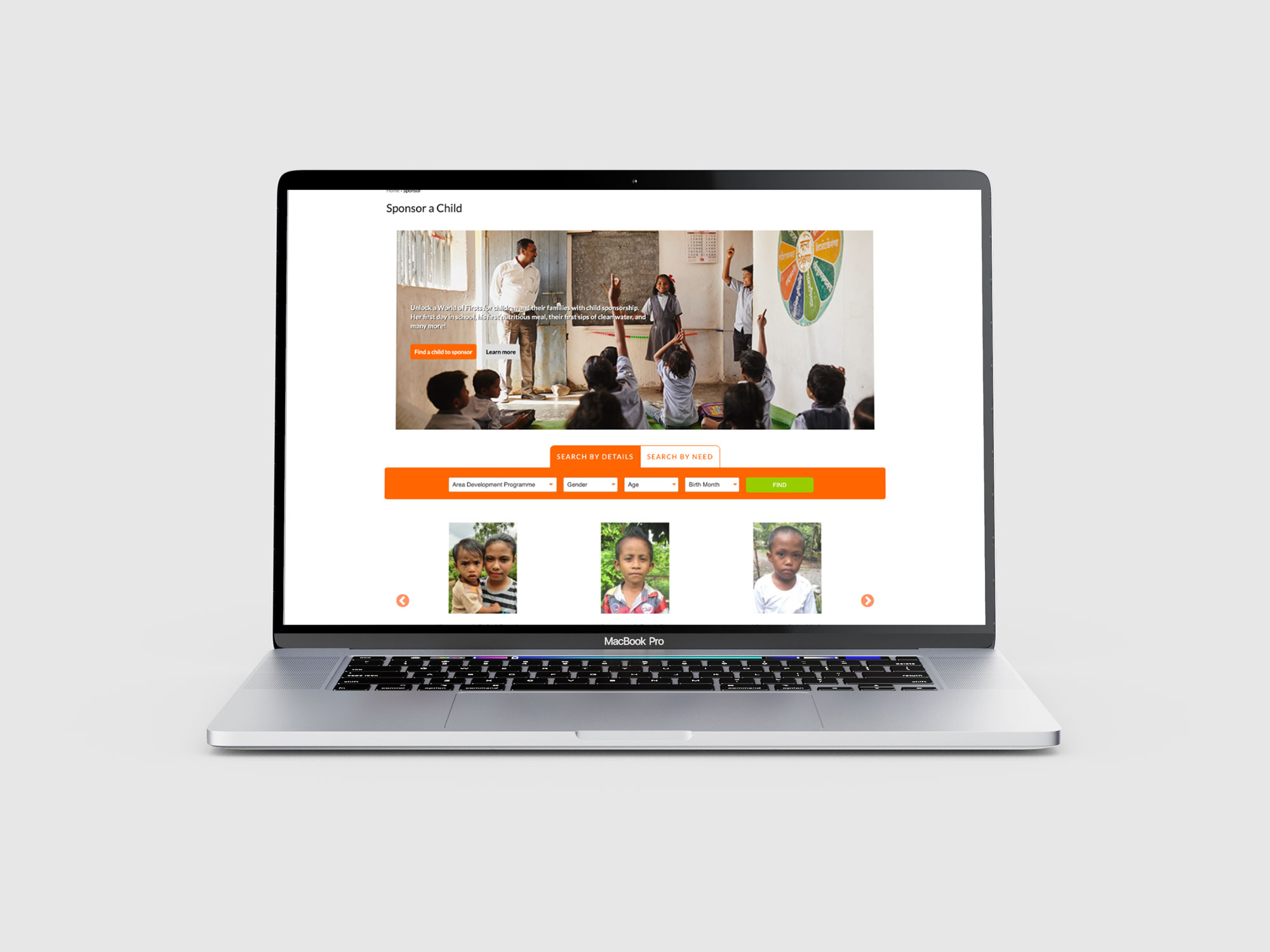
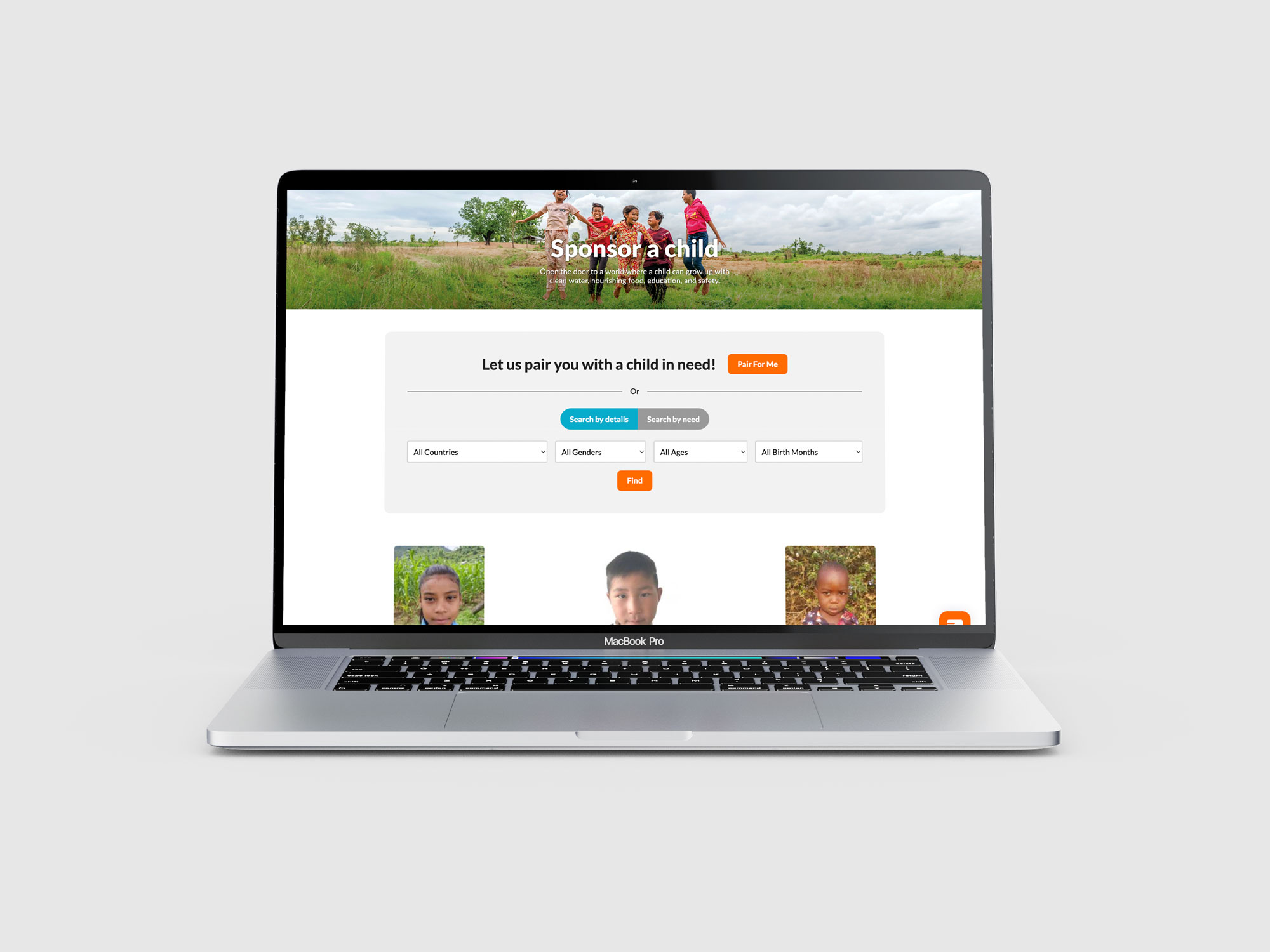
World Vision Singapore team come to us for one specifical goal in mind: to revamp their website to increase for a better user experience. The scope of work involves just UX work. To design and optimize the end-to-end user journey for both the Child Sponsorship and One-Life-Fund programme. This includes enhancing the user experience from initial awareness through to the final sponsorship or donation, ensuring seamless navigation, clear communication of key information, and simplified access to relevant actions.