Background
When confusion costs trust, MHR turned to us for solutions
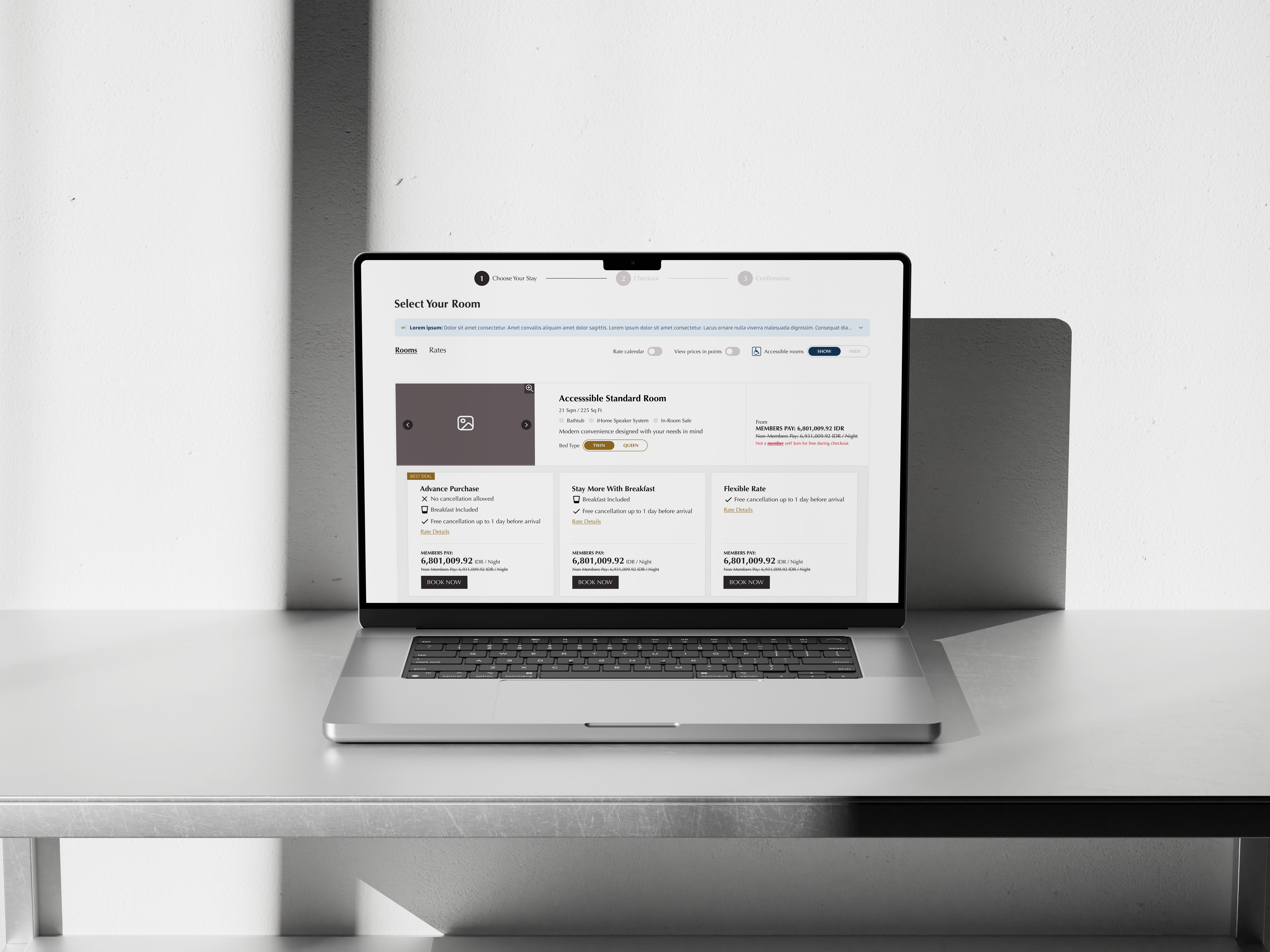
Guests had raised complaints about the rate card being confusing and difficult to interpret, which negatively affected satisfaction and bookings. Revamp key marketing asset by rethinking both content and design